
renderEffect()
Purpose
Apply a visual effect
Description
Apply a visual effect to a 2D image
Syntax
renderEffect( image, target, effect, arguments )Arguments
image source image (or framebuffer for screen)
target target image (or framebuffer for screen)
effect handle of effect e.g. fx_motionblur
arguments list of arguments for the effect. Parameters are as follows (unused indicates an entry is required but has no effect):
fx_blur [ 1 / width, 1 / height, dirX, dirY ]
fx_chromaticAberration [ centreX, centreY, scale ]
fx_colourAdjust [ biasR, biasG, biasB, unused, gainR, gainG, gainB, unused, curveR, curveG, curveB, saturation ]
fx_crt [ lines, strength, focus ]
fx_gb [ whiteLevel ]
fx_kawaseBlur [ 1 / width, 1 / height, iteration ]
fx_motionBlur [ 1 / width, 1 / height, dirX, dirY ]
fx_outline [ threshold, unused, unused, unused, outlineR, outlineG, outlineB ]
fx_posterize [ levels ]
fx_radialBlur [ 1 / width, 1 / height, centreX, centreY, scale ]
fx_sobel [ ]
fx_threshold [ threshold ]
fx_tonemap [ exposure, whitePoint ]
fx_vignette [ centreX, centreY, scale ]
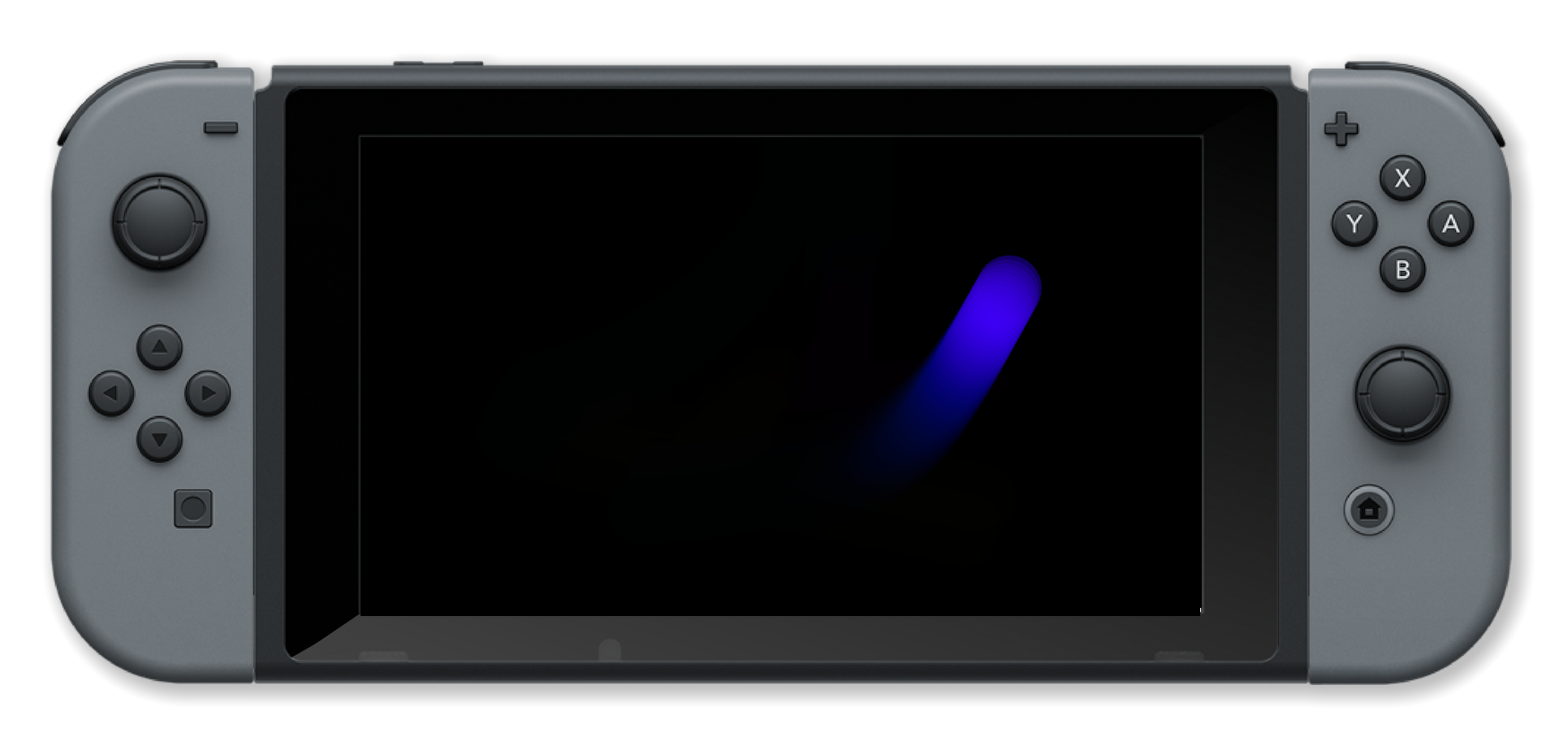
Example
pos = { 960, 540 }
vel = { 0, 0 }
col = { 1, 0, 0, 1 }
rt = createImage( 1920, 1080, true, image_rgb )
loop
c = controls( 0 )
vel += { c.lx, -c.ly }
pos += vel
vel *= 0.95
if col.r > 0 and col.b <= 0 then
col.r -= 0.01
col.g += 0.01
else
if col.g > 0 then
col.g -= 0.01
col.b += 0.01
else
col.b -= 0.01
col.r += 0.01
endIf
endIf
setDrawTarget( rt )
box( 0, 0, 1920, 1080, { 0, 0, 0, 0.25 }, false )
circle( pos.x, pos.y, 50, 32, col, false )
setDrawTarget( framebuffer )
clear()
renderEffect( rt, framebuffer, fx_motionblur, [ 1 / 1920, 1 / 1080, vel.x / 2, vel.y / 2 ] )
update()
repeat
Associated Commands