The Legend of Zelda
-
@pianofire and thank you for this response.
-
@pianofire is there anything in the pipeline for a more advanced and streamlined way of having saves? The workaround you referenced and that I remembered sometime ago seemed to work, but more so for a more basic "arcade-y" kind of game with more simple things that need to be stored and recalled, right?
Or am I simply too much of a novice and that system can be used to remember how many coins/gold you have, which gear you have obtained, quests you have accepted vs completed, your coordinates among a map for the last time you saved etc.
could it handle those type of scenarios? -
@lawyerlounge We have kind of hijacked someones thread here. Yes it could handle all of these things but it would be a bit clunky. I would think that in the future there would be some kind of json serializer built in that would make it easier to save and load more complex data. There is a lot of stuff in the pipeline at the moment so I can't give you a timescale I'm afraid.
-
@pianofire hijack all you need to. Anything that can possibly help (such as savefiles) in the future is definitely welcomed and could eventually end up being implemented in this project.
As stated I'm going to be busy hashing out the imagery for this in the near future so some good reading material in the meantime definitely won't hurt.
-
Also for anyone who understands the arrays that I am using to build my artwork I would like to let them know it is basically just ASCii art being implemented into an array. I'm pretty sure very complex/ detailed imagery can be hashed out using this method in a very short amount of time but it's up to anyone that tests my method of drawing the imagery to figure out how to animate these things properly.
You can convert images to ASCii art easily. You then take your ASCii art and copy/ paste it into a notepad and "Find and Replace" each of the letters used in the ASCii art with whatever color you are using in your arrays. You then type it out into your array on Fuze4 and you have a very detailed image in no time.
-
@Juggalo_Jesus that does sound like fun like a color by number type of thing. This thread so far has definitely inspired me to try and make an rpg game I've had on my mind for a while, and its cool to see different approaches for displaying graphics on the screen as well.
I hope you can figure out the animation process for this method.
-
@lawyerlounge I'll get it figured out eventually... I can already animate one frame using an if statement but then it hangs on what it animates over to so if my knowledge of coding in general increases I'm sure it's going to get done.
And yeah, it's basically a color by numbers game at this point just to draw the graphics. I makes it feel less like "work" and more like some type of game I'm playing so I've just been Googling pixel art to get ideas of fun projects to make using this method.
Kind of like...

This Raikou (from Pokémon for anyone who doesn't play the games) I drew just for fun.... I didn't have the names of all of the colors until a few minutes ago but now that I have that I can add more detail.
(I have a Breath of the Wild 2D Sprite of Link, as well. Google is terrific for finding pixel assets that can be drawn using this method.)
I'm going to code a sample project of sprites soon using this method so we can tackle the animation issue behind it all. I might just take some of the sprites from the built in assets and code them this way just to be on the safe side of copyright issues and to make it a little easier on my behalf on not having to hash out completely original artwork off the top of my head for this.... Once I get that done I will share that code with anyone who wants to try to get it animated.
Thanks again everyone for keeping this thread alive as well. The input keeps me motivated to continue working on this project.
-
@Juggalo_Jesus I just noticed that that Raikou actually isn't "perfect" just now. Pixel art is so finicky.
-
can't you also draw them pixel by pixel in the image editor though? Or is it just hard to get them implemented after drawing them for some reason?
-
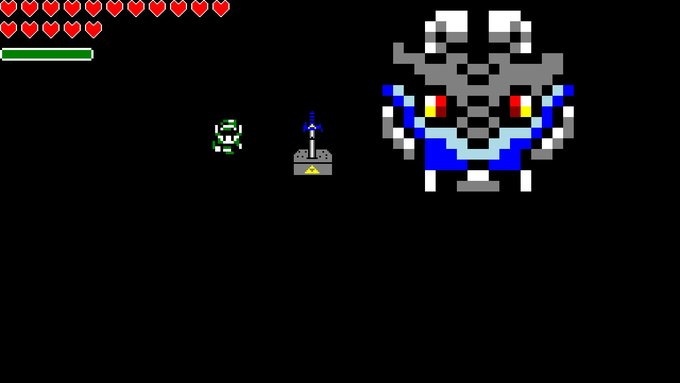
@pianofire I've got good news and bad news.... The good news is that my sprites ARE animatable and I know that now because of a mod to the built in Space Invaders code...
But the bad news is that I don't understand the code ENOUGH to animate them yet but that serves as a proof of concept.
(This animation started as a project where I turned all of the sprites on Space Invaders white instead of orange and then made the ghosts cry blood.)
-
@Juggalo_Jesus Well that looks like progress to me
-
@pianofire Definitely. I've just got to do more studying into that code and figure out what's going on with it. I understand it enough that the 2 framed ghosts in the space invaders I can add frames to though so that means I can use this method to draw as many frames as I need in my animations in the future which means any sprite sheets I find online can be drawn using my method and animated once I figure it out. I can also change the speed of the animation frames and do other things so I'm not completely lost, I just don't understand the code enough to isolate what is causing the animation to actually occur.
I know it's got something to do with the
alien 1 = drawImage( aframes[0], 8, 8, false )
alien 2 = drawImage( aframes[1], 8, 8, false )
animation = [ alien1, alien2]and the
chr = 0
In the main game loop as well as the
chr += 0.05
if chr >= len( animation ) then
chr = 0
endifBut other than that Im stumped because I haven't done enough studying to understand what all of this means and there is so much other code in that project that it is throwing it all off because I can't just isolate the alien/ ghost onto the screen by itself and animate it because it seems like everything I remove something else is dependent upon it and it just breaks the entire project when I take stuff out.
I'm going to continue to keep at this and studying the code to see if I can figure out what is going on with it enough to get something animated and hopefully I get that part behind me soon because it's driving me crazy and has been all I can think about lol
-
@lawyerlounge you CAN draw them pixel by pixel in the editor but when I greeted myself with the editor it was unwelcoming and just something else I had to understand and wrap my mind around which is what led me to finding the work around. If you check one of my last posts that was a reply to pianofire you can see that this method allows for animation of the sprites as well I'm just not understanding how to do it completely but I've only had Fuze4 for about a week so it's probably natural I don't understand how to do it yet.
I am not a fan of image editing to begin with, I don't have a mouse and keyboard set up, and so on and so forth. Everything you are seeing is being done with the onscreen keyboard. The image editor using the analog sticks didn't seem "smart" or like a good idea to me because if the stick moves your pixel is then out of place. Setting it up using the arrays guarantees that your pixel is being placed EXACTLY where you want it.
Personally I think the issue is a matter of opinion on which method is better or easier to use. I could see people being able to implement the image editor in a manner that works for them but it's just more learning I have to do to crank out artwork that otherwise can be cranked out using my method that I already know how to use, somewhat. The only thing I am lacking is an understanding of the coding involved in the animation process using this method.