How to change the rotation point of a shape
-
You can change the origin point of a sprite using setSpriteOrigin. The default origin point is the centre.
Have a look here: https://fuzearena.com/help/view/setSpriteOrigin
-
Vecroids, while a huge, convoluted and over complicated mess of code does what, i think, you are after.
If you can give us a visual representation of what you're after we can suggest possible solutions. -
Thanks, @pianofire you got it, exactly what I would need but for a shape not a sprite. (Sorry, maybe its very easy to convert shapes to sprites, I check this later)
@Jonboy thankyou for reading my post, whats a vecroid?To clarify: I updated my question.
-
Vecroids is one of the example included programs (written by @Jonboy). It's on the 5th row down, in the middle of the screen.
-
@spikey You certainly could do it with sprites. I haven't really played with the new shape commands yet. There doesn't seem to be an equivalent to setSpriteOrigin for shapes. I will investigate
-
So I came up with this to convert a shape into a sprite
function getSprite(shape) bounds = getShapeBounds( shape ) width = max(bounds[2], bounds[3]) * 2 image = createImage( width, width, false, image_rgba ) setDrawTarget( image ) setShapeLocation( shape, width / 2, width / 2 ) drawShape( shape ) update() sprite = createSprite() setSpriteImage( sprite, image ) return spritethen you can do
sprite = getSprite( shape4 ) setSpriteLocation( sprite, gWidth() / 2, gHeight() / 2) setSpriteOrigin( sprite, -8, 0 ) // fudge factor - not sure how to calculate this! setSpriteRotationSpeed(sprite, 100) loop clear() updateSprites() drawSprites() update() repeat -
Wow, thanks a lot for your support.I understand now, I see these options
a) I could apply the Vecroid (by the way: amazing vector/array work and nifty 25-liner main routine) approach: using a normalized vector from the controller and apply it to all coordinates (circle, canon, laser shape) instead of using the rotate functions.
b) transform the coordinates during the rotation to invalidate the centroid or geometric center calculation (yes, I finally got it, how the rotation center is defined, I did not saw the obvious) applied by the rotation. With a hiding shade function, I could just build a symetric object and hide half of it ;-)
c) do the sprite transformation, and dive into the sprite world (@pianofire thanks a lot for your code work)I think c) fits currently the best for me. I give it a try.
-
thanks @pianofire , after your shape to sprite conversion, I am able to rotate around, wherever I want.
I will updated my question with a screenshot. It seems I cannot ad an image in a reply. -
@spikey You can't add images in "Post quick reply" but if you click the "Reply" button at the bottom of the screen you get the full editor which does allow this
-
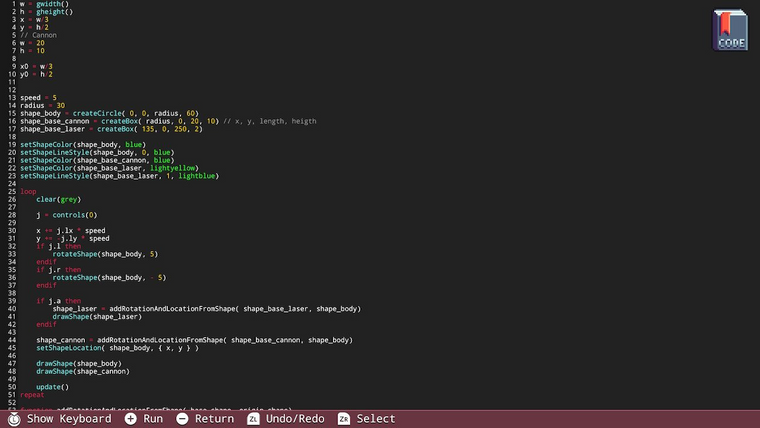
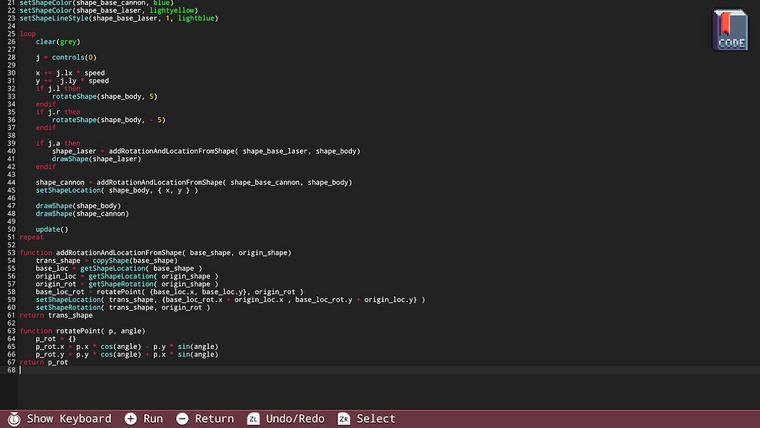
If somebody really wants to stick with shapes (because of image quality when scaling, maybe?) I did a function to transform coordinates around the origin point {0,0} and a function to apply the rotation and location of the origin shape to any other shapes.


With this two functions you can visually attach a shape to another and let it rotate together around the center of the main shape with one call like this:
shape_cannon = addRotationAndLocationFromShape( shape_base_cannon, shape_body) drawShape(shape_cannon) drawShape(shape_body)