The Legend of Zelda
-
@lawyerlounge I think that they are using the uploadImage function. Details can be found here: https://fuzearena.com/help/view/uploadImage
-
@lawyerlounge to be honest with you the reason I did it this way is because I didn't like the built in image editor because I couldn't figure out how to use it properly and it felt like playing Mario Paint or something XD
-
@lawyerlounge I also kind of picked it up myself by reading into some of the articles in the built in help section. Doing it this way though I have gotten stuck on how to animate the sprites.
If anyone has any idea on how I can do this some help would be greatly appreciated.
-
@pianofire THAT'S IT! That's the one that taught me how to do it. It's allowing me to built very detailed sprites but I've gotten stuck on how to animate them. If you have any idea on how I can do this please help a brother out :P
-
Very nice indeed!
-
@Juggalo_Jesus Have you had a look at this: https://fuzearena.com/help/view/setSpriteAnimation
-
@SteveZX81 Thanks! Lots of hard work is going into this as I'm a complete novice at coding.
-
@Juggalo_Jesus This might not work for you as you don't have tiled images.
My friend code is SW-5218-2817-5887. Have a look at my Defender demo
-
@pianofire yes, I know of that but not sure how to use it since I am using arrays to draw the sprites... When you do it this way there are no tilesheets to work with which is what is breaking the entire project because since there are no tile sheets there are no tiles to set to the startTile or endTile. Could you explain further how this could be beneficial, if possible, without having a tile sheet?
-
@pianofire that's what I thought which is why I am running into this issue.... I can get it to animate once with an if statement but then it just sticks on what it animates to and doesn't go back. I don't understand coding enough to remedy this myself currently but I'm NOT giving up because I'm sure there is a way to do this this way, I'm just not understanding coding in general enough to accomplish it yet so it'll serve as a good learning experience.
-
@Juggalo_Jesus I have just liked all your posts so that your rep goes over 10 and you can post without moderation.
-
-
I can get a one frame animation with an if statement, if this helps anyone figure out a solution to how to animate these sprites drawn in this fashion.... I don't think I'm going to enjoy the built in image editor very much as it stands but that's my next task is learning how to use that instead of using my method.
The way I'm getting the "one frame" animation is basically like this:
if c.down then drawImage( image, playerX, playerY, scale )
Whereas the image being drawn with the if statement is the second frame but I need it to transition from the first object being drawn to the second and back whereas if I use the if statement I am merely getting an object being drawn, transitioning to the second frame and then freezing, and so on and so forth. I know of "else" statements on the if's which I imagine is going to be the fix to this eventually but I've spent all day trying to wrap my mind around a solution and I just don't think I know enough about coding to figure it out on my own.... I'm going to continue to try to throw this around in my head while trying to learn how to use the image editor properly and reading some help articles and whatnot, I suppose. I don't want this project to die because it LOOKS promising so far. I just can't get passed this issue.
-
@Juggalo_Jesus this is what I mean by "One frame", btw.
-
@Juggalo_Jesus In the example that I have shared the way I did it was using the Sprite engine but animating it myself by switching the image. So something like this:
ship = createSprite() shipImage = [] // loadImageData using uploadImage() // In this case there are 3 frames shipImage[0], shipImage[1] and shipImage[2] ship.ImageNo = 0 ship.FrameCount = 3 tick = 0 loop clear() if tick % 10 == 0 then // update every 10 cycles setSpriteImage(ship, shipImage[ship.ImageNo]) ship.ImageNo = (ship.ImageNo + 1) % ship.FrameCount endif updateSprites() drawSprites() update() repeat -
@Juggalo_Jesus I had the same issue but if you use the tiled sheet on the editor draw your sprite then drag out another box copy paste then your creating your animation
-
@pianofire This code is looking promising and more like what I'm looking for. I'm going to try to apply this to what I've got and get it running and see if it's what I'm looking for. Thanks for the input and if it works I can't thank you enough.
-
I am having problems implementing that code, I'm not entirely certain WHY yet either but just because the animations aren't working yet I am not willing to quit working on this. I am spending my free time making art and working on other aspects of the entire project until I can get this figured out.
-
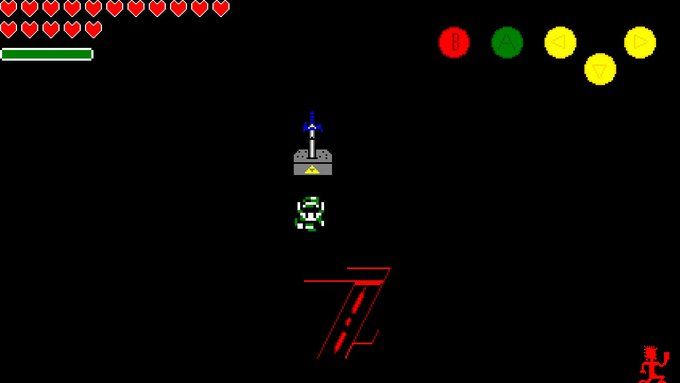
Here is a sample of the HUD.
-
@Juggalo_Jesus If you share your code I will take a look