Bouncing Sprites From Array Around the Screen
-
Hello everyone!
I’m working on a game where I have some randomly generated enemy sprites in an array. They were created using a for loop similar to how the sprites were created in the tutorial sprite game.
During my main game loop, when my main player sprite collides with an item, I start spawning the enemies in order using a simple if statement and a counter.
N=0
Spawn the sprite enemy[n].spr
N += 1
When a new collision is detected, spawn the next one from the array. Etc...Everything is working fine and spawning the sprites from the array and they are moving in the assigned velocities, but once they are getting to the edge of the screen they just keep going. Now I know I need to use something like “enemySpeed = -enemySpeed” in order to reverse the direction or At least this how it worked in the tutorials. Should I be using a for loop in the main game loop section? Or separate if statements outside of a for loop? I’m a little confused about how to proceed since not all of the sprite’s locations and speeds have been set at one time like they were in the sprite game tutorial. I’m only setting them once each item is collected. I’m not at home now so I can’t get a post copy of my code just yet, sorry.
Thanks..
-
@NashiyamaHP To me, it sounds like you should use the main loop and scan/loop through all the enemies with a "for" loop, and change direction on the enemies that needs to be changed.
-
Thanks for the reply.
Using a for loop to scan the enemies on the screen is kinda of what I suspected I needed and actually wrote some code doing just this but for some reason nothing changed when I ran it and the enemy sprites just continued right off the screen hehe.
It didn’t spit out any errors either so maybe I need to try again. Will a “for” loop work in this case even if all of the sprites in the array haven’t had their locations and speeds set yet using the setSpriteLocation() and setSpriteSpeed() functions?
-
@NashiyamaHP Can you post a screen shot of your code? You can share this via Twitter or save it to an SD card.
Did you see the example of handling sprites that I posted at the weekend?
-
I’m gonna play with my code a bit tonight and if I can’t get it to work I’ll take a screenshot for a follow up post. Thanks.
-
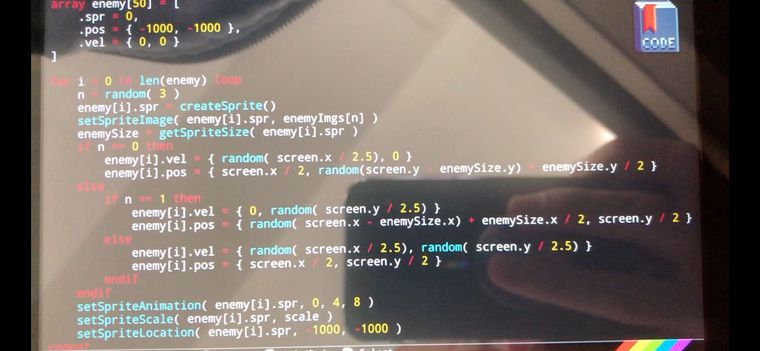
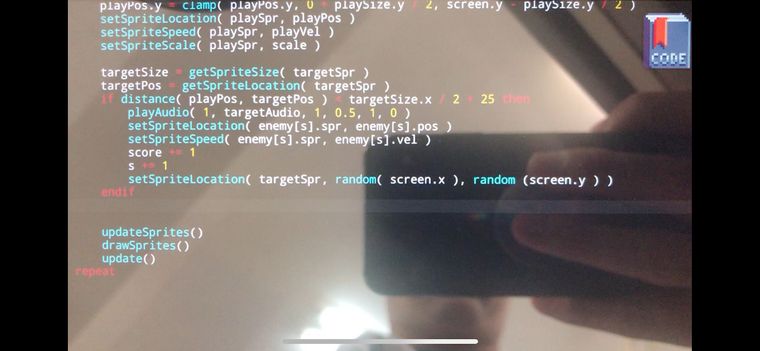
Ok. So I played around a bit last night with no luck. Please excuse the quality of the screens. I’m at work and its the best I could do for now.
The two photos show the section of code for 1) populating the enemy array depending on the sprite image, and 2) the section of code that sets the sprite location and speed of the next enemy in the array when the target item is collected. (think of it like the the little food pellet in the classic snake game. Eat the food, new enemy spawns.)
I’ve tried several things to make the enemies bounce around the screen but to no avail. One enemy type should bounce horizontally, one vertically, and one on both axes. I understand the concept of reversing the velocity because of the tutorial but I’m having a hard time getting my head around it in this particular application. Thanks.
-
Hello there! From what I can see there it looks like you're doing a
createSprite()andsetSpriteImage()in the main game loop. This is causing the sprites to be overwritten and recreated each frame. We only want to do those two things once, outside of the loop in our setup (or, if you are generating enemies as the game continues, you will need this to be in a function which is called at certain intervals in time.To get a bunch of rocks floating around the screen and bouncing off the walls, see below (although there are a bunch of things you might want to change here):
// load image, set scale and size global variables (very useful throughout) img = loadImage("Untied Games/Asteroid A") scale = 2 rsize = tileSize(img, 0) * scale // create the array to store our rocks, each one is a structure comprising of a sprite handle, a position vector and a direction vector array rocks[20] = [ .spr = -1, // temporary value to be overwritten with createSprite() .pos = {}, .dir = {}, .active = true ] // array of direction vectors, makes it easy to choose a random one - this could be much more varied, // or you could use random() to calculate a really random direction dirs = [ {1, 1}, {-1, -1}, {-1, 1}, {1, -1} ] // for loop which populates the rocks array with data for i = 0 to len(rocks) loop rocks[i].spr = createSprite() // set a blank sprite in the .spr property (the sprite handle) for each rock setSpriteImage(rocks[i].spr, img) // set the sprite image to the sprite handle setSpriteAnimation(rocks[i].spr, 0, 39, 10 ) // start tile of 0, end tile of 39, 10 fps rocks[i].pos = random(gwidth() - rsize.x / 2) + rsize.x, random(gheight() - rsize.y * 2) + rsize.y} // choose a start position at a random point on screen with a border to stop rocks being slightly off-screen rocks[i].dir = dirs[random(len(dirs))] // choose a random direction from our dirs array repeat // main loop - we only want to draw the sprites and apply movement calculation etc here. // now the setup is done, we don't want to do any more sprite creation. loop clear() updateSprites() // for loop to count over each rock for i = 0 to len(rocks) loop if rocks[i].active then // only do these things if a rock is active setSpriteScale(rocks[i].spr, {1, 1} * scale) rocks[i].pos += rocks[i].dir * 0.8 // this multiplier will speed up/slow down the rock movement // now our wall collision if statements, first the x axis: if rocks[i].pos.x + rsize.x / 2 > gwidth() or rocks[i].pos.x - rsize.x / 2< 0 then rocks[i].dir.x = -rocks[i].dir.x // reverse the x direction for the rock endif // then the y: if rocks[i].pos.y + rsize.y / 2 > gheight() or rocks[i].pos.y - rsize.y / 2< 0 then rocks[i].dir.y = -rocks[i].dir.y // reverse the y direction for the rock endif // finally, apply movement setSpriteLocation(rocks[i].spr, rocks[i].pos) endif repeat drawSprites() update() repeatThis should give you 20 animated rocks flying around the screen, albeit with very fixed directions. You could certainly improve that very easily! Let me know if I've been unclear.
I think the problem is primarily with having the setup stuff in the main loop.