Following a path?
-
The only way I can think to do this involves a ton of if statements.
I have a robot car that can follow lines and I can take some photos and explain how it works when I get home.
I will be home in about 4 ish hours
-
you can write a routine to record touches to a file and then read that file back as xy coordinates into your path. pretty simple stuff. if i get into the right mindset I'll put an example together
-
Ya the more I think about it the more confused I get so just listen to @MikeDX
-
The trouble is @SteveZX81 given the hint from Mike there, sure, I can think of a way to do this. I would have to work it out but you are going to just say it's too complicated because it involves maths.
-
@Martin said in Following a path?:
The trouble is @SteveZX81 given the hint from Mike there, sure, I can think of a way to do this. I would have to work it out but you are going to just say it's too complicated because it involves maths.
Sorry mate but you're right. Maths and I fell out in the mid 1970's and have never seen eye to eye since.
-
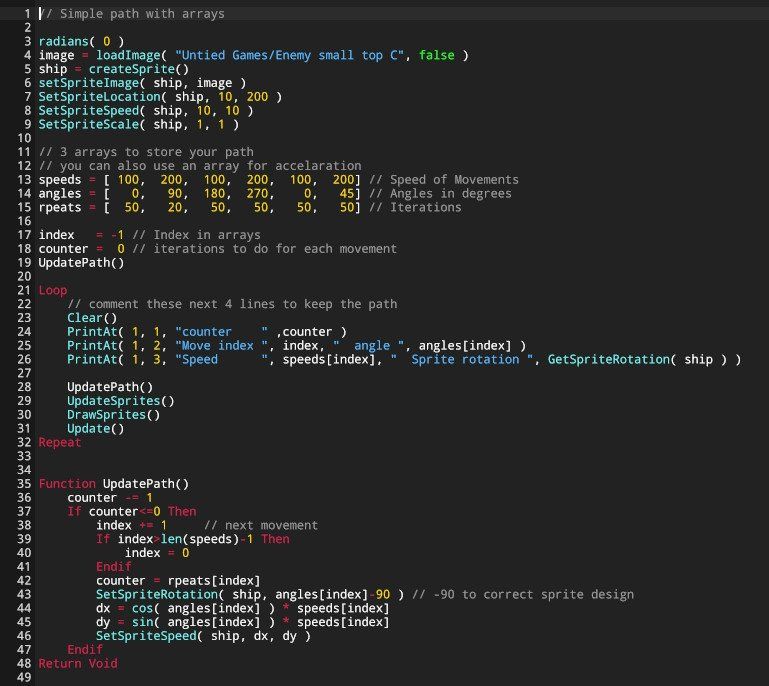
Inspired by Logo or Amal in Amos :
I use 3 arrays to store variations in the path (speeds, angles and rpeats)
rpeats[] is the delay before next movement.
The UpdatePath function changes speed and rotation of the sprite when the counter reaches 0.
And UpdateSprites() does all the job for us.

Can be improved with SetSpriteRotationSpeed(). -
I actually got it working (but in the most horrendous and cringeworthy way possible) but yours is superb!
-
Ah, that's fab and even I can see exactly what's going on with that
-
Thats basically a nice implementation of what I was talking to you about earlier. And I swear I had not read that then !
You can ignore the 45 degree if you want, but why limit yourself? Add more angles!
-
For a galaxian or galaga like path, you can use SetSpriteRotationSpeed() instead of SetSpriteRotation().
Simply use small angles between -4.0 and 4.0.
If you feel adventurous, use Structures or Vectors.I didn't see a SetSpriteAcceleration() command in the doc.
It would be very usefull for smooth movements as in supersprint ... -
-
@SteveZX81
I can't see it is there a video? -
yes its a small 9 second clip. not sure why it's not working for you.
-
It's on twitter I see it now
-
I should say I can't see it here though
-
Yep I can see it thanks
I once used a string to do a galaga type game for the aliens
"llrrffss etc
Each letter was
L = turn left 5 deg
R = turn right 5 deg
F = go straight
S = anything you want as in any letter could have a response _ fire or change response
So like above just scrolled through the string and adjusted the sprite accordingly
In your case as your only following a predefined path probably could reverse it to draw path that you are following.
Using 90 deg but
I found it was faster to type into a string than put in numbers and play animation -
Yes, it's tedious to type numbers.
Here's what you can do with only 6 numbers in arrays :

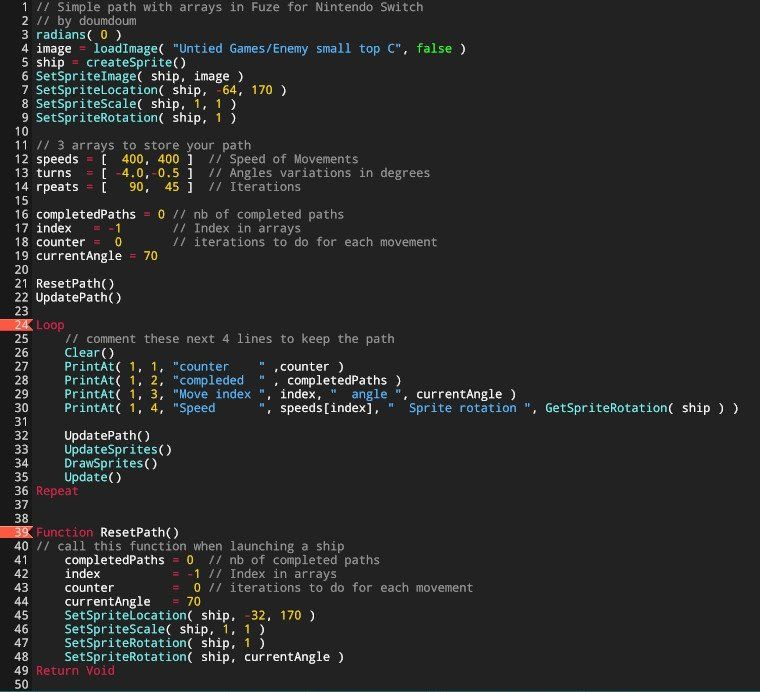
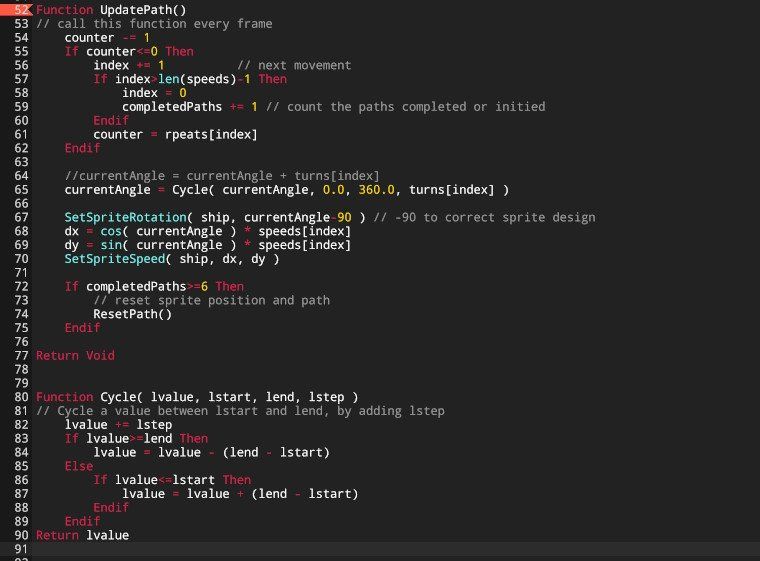
And the code :


-
If you share that project I will paste the code in here as text for you :)
-
Just shared it.
-
That's really helpful, thank you so much doumdoum!