Problem with sprites & arrays
-
Hello again guys,
Yes I'm sorry I'm here begging for help again. (I have been trying honest!)My problem is that when a coin underneath another one is removed, I want the coin above to drop down one row (48 pixels I think)
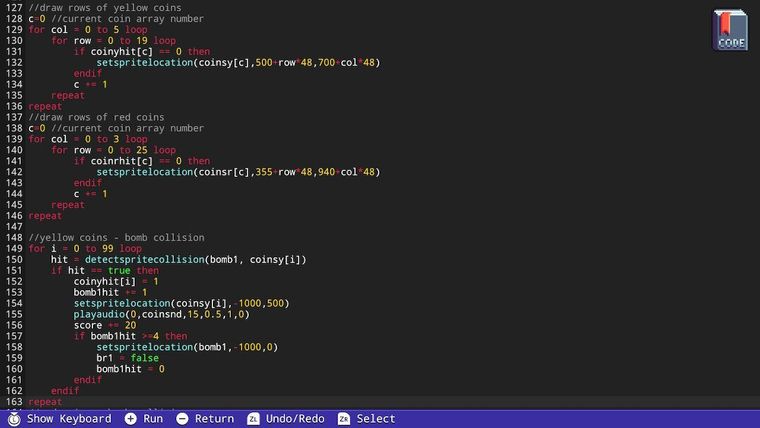
I have been trying to do this all day long and have tried several different things from changign the loop that draws the coins , changing the loop that detects and removes 'hit' coins and even setting up an array to log the coin positions and use that as a reference to see if a coin can drop or not. but all my feeble attempts have failed.Here is my code for drawing the coins (two types) and the collision/removal code for one of them. Could you give me a nudge in the correct direction on how to get the coins to drop it there is no sprite underneath it?

Thank you all and I'm really sorry about asking for help again so soon.
-
@SteveZX81 Are you going to animate the drop? If not, it's easier to "fake" the drop IMO. Don't move any sprite positions. Instead of thinking that the coin is dropping, remove the coin at the top and let the coin at the bottom remain - because the end result is that the vertical stack is decreasing isn't it?
-
@Nisse5 said in Problem with sprites & arrays:
@SteveZX81 Are you going to animate the drop? If not, it's easier to "fake" the drop IMO. Don't move any sprite positions. Instead of thinking that the coin is dropping, remove the coin at the top and let the coin at the bottom remain - because the end result is that the vertical stack is decreasing isn't it?
Well now, isn't that a very clever idea!! hahaha love it.
but I think that will be just as hard? as I have to find a way to identify what 'stack' it hit and work out which to remove? of course I could be totally wrong but yes I don't care about animating the drop. -
@SteveZX81 said in Problem with sprites & arrays:
@Nisse5 said in Problem with sprites & arrays:
@SteveZX81 Are you going to animate the drop? If not, it's easier to "fake" the drop IMO. Don't move any sprite positions. Instead of thinking that the coin is dropping, remove the coin at the top and let the coin at the bottom remain - because the end result is that the vertical stack is decreasing isn't it?
Well now, isn't that a very clever idea!! hahaha love it.
but I think that will be just as hard? as I have to find a way to identify what 'stack' it hit and work out which to remove? of course I could be totally wrong but yes I don't care about animating the drop.If you use row/col to position the sprite, you basically do the reverse to go from position to row/col.
-
I honestly appreciate the help, thank you so very much. ( I sadly cannot grasp the concept but that does not matter)
Thanks! -
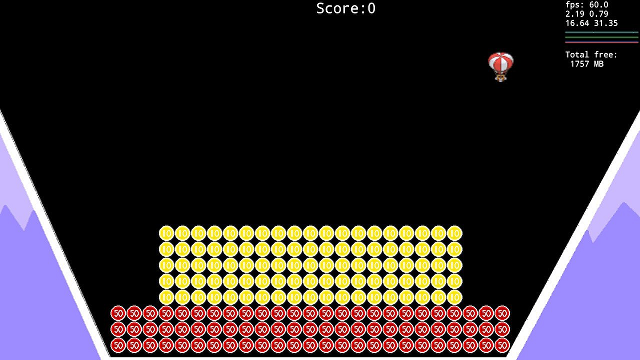
Hey @SteveZX81 - Can you share a screenshot of what the game looks like so far? It sounds like the coins will be hit at the bottom row?
-
Screenshot, sure!

-
@SteveZX81 said in Problem with sprites & arrays:
I honestly appreciate the help, thank you so very much. ( I sadly cannot grasp the concept but that does not matter)
Thanks!First, according to the screen shot it seems like you have mixed "col" and "row" in the source code. (You have 5 rows with yellow coins, not 19.)
If you set the x-position of the sprite with "xpixelpos=500+col*48" (based on your source code for yellow coins), you do the reverse to get the column number from a sprite position: "col=(xpixelpos-500)/48"
-
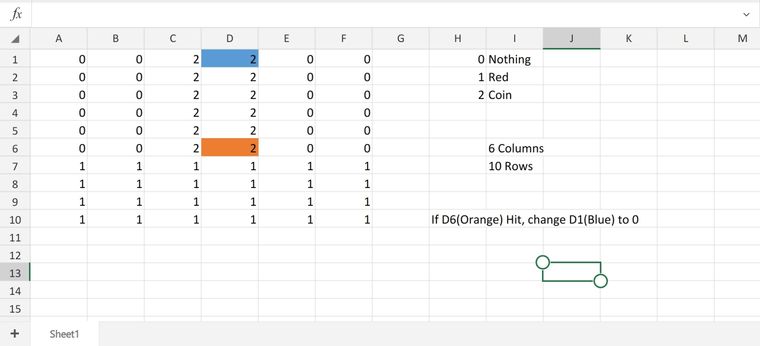
@SteveZX81 So I tend to think of grid based games in two frames of mind:
- the "logical layer", mapping out each tile,object,etc as a position on a blank grid, where each positition from x,y represents a trackable and variable location (grid paper and excel is great for this)
- the graphical representation of what may happen "above" that layer where all the creative stuff happens
For your game, assuming we had 6 columns and 10 rows: I would first have a function or routine that determines where the logical layer change will occur for where the collision takes place. With that determined we then have a known position for the collisions X/Y (say the bomb falls 6 positions down) and can perform a for loop checking if state had changed then update the top value in that column from say 2, to 0.
On the graphical layer as part of your draw routine, you can then associate your drawn sprite against the new grid valueDoes that help?

-
uhm.. okay, well thank you!
-
It would have been easier to store the coins in a 2 dimensional array, but since you've used a single dimension the coin above coin[i] is coin[i-width] where width is how many coins are in each row of your display, which is 19 in the case of your yellow coins. So for example if you have a collision on coin[40] the one above it would be coin[21] and the one above that would be coin[2]. Also I agree with @Nisse5 that you've got the columns and rows swapped.
-
Thanks, you know I must have a blind spot when it comes to rows and columns, I've always thought that columns were vertical and rows horizontal. oops!
-
Hi Steve
Awesome project idea and so far it's looking great. I will be using this idea for a video at some point down the line, as this technique is so transferable to other game ideas!
It looks to me like you'd benefit from a slightly cleaner laid out Coins array, using a structure:
rows = 5 cols = 19 array coins[rows][cols] = [ .spr = createSprite(), .pos = {}, .active = true, .falling = false, .hit = false ] // You'll still have to do a loop to set sprite image etc for r = 0 to rows loop for c = 0 to cols loop setSpriteImage( coins[r][c].spr, coinImg ) repeat repeatWith this setup, you have different states a coin can be in, and it's tracked more easily than having multiple arrays for different states. If you want to check a coin:
for r = 0 to rows loop for c = 0 to cols loop if !coin[r][c].active then setSpriteVisibility( coins[r][c].spr, false ) endif if !coin[r + 1][c].active then coin[r][c].falling = true endif if coins[r][c].falling then // Make your coin fall endif repeat repeatJust in case it's not clear, I've written "if !coin[r][c].active". This is exactly the same as "if coin[r][c].active == false".
Apologies that this isn't exactly a solution to your problem yet - I'll be taking a look today in more detail. Will get back to you Steve!
However, in the meantime you might have more success in experimenting with a setup similar to that above.
Thank you to everyone helping in the thread! Also @SteveZX81, I was exactly the same with Rows and Columns... It really doesn't matter which way around you do it as long as you're consistent, but conventionally yes, row is vertical position and column is horizontal position. Rows of columns.
It took @Luke repeatedly shouting "ROWS OF COLUMNS!" at me before it sunk in haha.
-
@SteveZX81 said in Problem with sprites & arrays:
Thanks, you know I must have a blind spot when it comes to rows and columns, I've always thought that columns were vertical and rows horizontal. oops!
Err, they are! In the real world at least.
-
Thanks Dave! The reason I didn't use structures is that quite frankly I don't feel I understand them enough to use them, but I'll use your code above as a good learning opportunity and see if I can get this working. (edit: jeez this is hard. eek!)
Thank you!
-
@Martin Agreed, but in the code you're not trying to define what a row is, but indicate which row you are on.
-
Just want to say thanks to everyone who's tried to help. I really appreciate your help and your time but I've decided to wave the white flag on this and give up, so no point in any more replies but again thank you!
-
@SteveZX81 That is a shame but I understand it can be frustrating. Maybe come back to it later.
-
Steve, no matter what, it's very important to spend some time on structures as they are very powerful and once grasped really easy. Secondly, and this is just my opinion, coding using states is really, really important. States are not part of the language, they are just a concept.
I've almost finished my arcade remake of Rescue from Stern. It has taught me so much about using states that i wish i'd done it ten years ago!
Every single variation of an items existence is simply a state. In the case of Rescue i have a little bloke falling from the sky:
soldier.parachuting = 0
soldier.falling = 1
soldier.swimming = 2
soldier.sinking = 3if soldier.state == soldier.parachuting then
run this bit of code
endifIf soldier.state = soldier.falling
run this bit of code
endifIf soldier.state = soldier.swimming
run this bit of code
endifsoldier.state = soldier.sinking
run this bit of code
endifIf I have ten different items existing the process is the same for all of them. This way it is easy to have everything happening at once all with their own little controls.
Generally each state, once it has been set moves on to the next state. So when my soldier has successfully parachuted into the water he changes to .swimming but if he got hit on the way then he goes into .falling and when he hits the water, well he’s dead by now so he’s .sinking – poor little thing!
I was really worried when I saw your ‘white flag’ post. Just a couple of days ago I sent a comment to the team listing games I’d love to see and Atari’s Canyon Bomber (1977) was in the list so I was really chuffed to see you had taken it on. Canyon Bomber was one of the first true video games I played in the grand old holiday town of Minehead in Somerset.
If I can be of any assistance with the project then let me know. My email is jon.silvera@fuze.co.uk and I’d be very happy to help if I can.
I think it should be in Black and White though!
-
@SteveZX81 - ignore this, I don't want to confuse you!
@Jonboy - quick tip, and sorry if you already know this.if instead of
soldier.parachuting = 0 soldier.falling = 1 soldier.swimming = 2 soldier.sinking = 3You have
soldier.parachuting = 1 soldier.falling = 2 soldier.swimming = 4 soldier.sinking = 8Then it becomes possible to do bitwise logic on your state. It may not seem like much and is actually totally irrelevant to your use case because your soldier can't be doing two things at once, but let's say that your soldier could be both swimming and sinking at the same time (maybe he can't swim very well!) Then soldier.state would be 12. In the code you would say:
soldier.state = soldier.swimming | soldier.sinkingAnd when you know that it is possible for your soldier to do two things at once, ask if he is swimming by saying:
if soldier.state & soldier.swimming thenWe don't care what else they may be doing, but we know they are at least swimming!
Like I say, bordering on shouldn't be in the beginning help section, and no good for your use case, but I just wanted to mention it since it ties in with the state stuff you mentioned.