Problem with sprites & arrays
-
"coins[1]" on line 94 looks strange
-
Have you remembered to use updateSprites() in your main loop?
-
Just as @Nisse5 said, you're setting the location of
coins[1], which is always the same coin, rather than the particular coin that was collided with.Line 94 should be:
setspritelocation(coins[i], -1000, 0) -
Thank you all! It works now.
Man.. I feel so embarrassed for that, should have spotted it a mile off. doh!
-
Could barely even get to my computer before this had been completely sorted! Awesome job guys :)
-
@Dave They don't need us anymore
-
@pianofire This forum is now coated in an SEP field.
-
Hello again guys,
Yes I'm sorry I'm here begging for help again. (I have been trying honest!)My problem is that when a coin underneath another one is removed, I want the coin above to drop down one row (48 pixels I think)
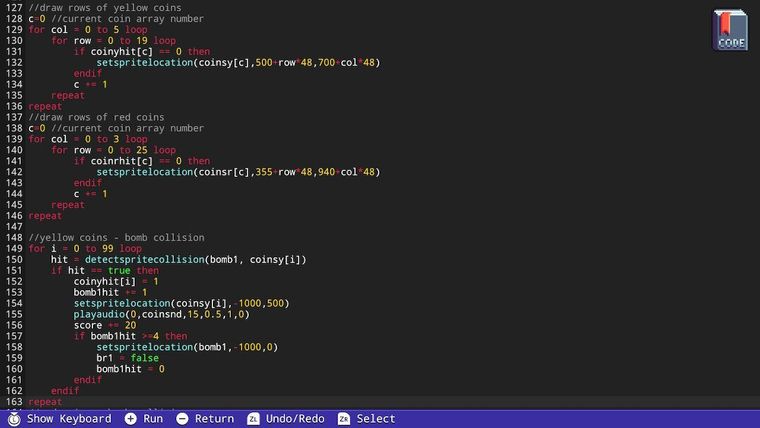
I have been trying to do this all day long and have tried several different things from changign the loop that draws the coins , changing the loop that detects and removes 'hit' coins and even setting up an array to log the coin positions and use that as a reference to see if a coin can drop or not. but all my feeble attempts have failed.Here is my code for drawing the coins (two types) and the collision/removal code for one of them. Could you give me a nudge in the correct direction on how to get the coins to drop it there is no sprite underneath it?

Thank you all and I'm really sorry about asking for help again so soon.
-
@SteveZX81 Are you going to animate the drop? If not, it's easier to "fake" the drop IMO. Don't move any sprite positions. Instead of thinking that the coin is dropping, remove the coin at the top and let the coin at the bottom remain - because the end result is that the vertical stack is decreasing isn't it?
-
@Nisse5 said in Problem with sprites & arrays:
@SteveZX81 Are you going to animate the drop? If not, it's easier to "fake" the drop IMO. Don't move any sprite positions. Instead of thinking that the coin is dropping, remove the coin at the top and let the coin at the bottom remain - because the end result is that the vertical stack is decreasing isn't it?
Well now, isn't that a very clever idea!! hahaha love it.
but I think that will be just as hard? as I have to find a way to identify what 'stack' it hit and work out which to remove? of course I could be totally wrong but yes I don't care about animating the drop. -
@SteveZX81 said in Problem with sprites & arrays:
@Nisse5 said in Problem with sprites & arrays:
@SteveZX81 Are you going to animate the drop? If not, it's easier to "fake" the drop IMO. Don't move any sprite positions. Instead of thinking that the coin is dropping, remove the coin at the top and let the coin at the bottom remain - because the end result is that the vertical stack is decreasing isn't it?
Well now, isn't that a very clever idea!! hahaha love it.
but I think that will be just as hard? as I have to find a way to identify what 'stack' it hit and work out which to remove? of course I could be totally wrong but yes I don't care about animating the drop.If you use row/col to position the sprite, you basically do the reverse to go from position to row/col.
-
I honestly appreciate the help, thank you so very much. ( I sadly cannot grasp the concept but that does not matter)
Thanks! -
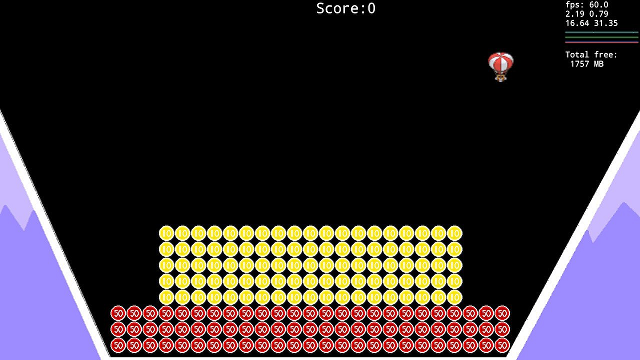
Hey @SteveZX81 - Can you share a screenshot of what the game looks like so far? It sounds like the coins will be hit at the bottom row?
-
Screenshot, sure!

-
@SteveZX81 said in Problem with sprites & arrays:
I honestly appreciate the help, thank you so very much. ( I sadly cannot grasp the concept but that does not matter)
Thanks!First, according to the screen shot it seems like you have mixed "col" and "row" in the source code. (You have 5 rows with yellow coins, not 19.)
If you set the x-position of the sprite with "xpixelpos=500+col*48" (based on your source code for yellow coins), you do the reverse to get the column number from a sprite position: "col=(xpixelpos-500)/48"
-
@SteveZX81 So I tend to think of grid based games in two frames of mind:
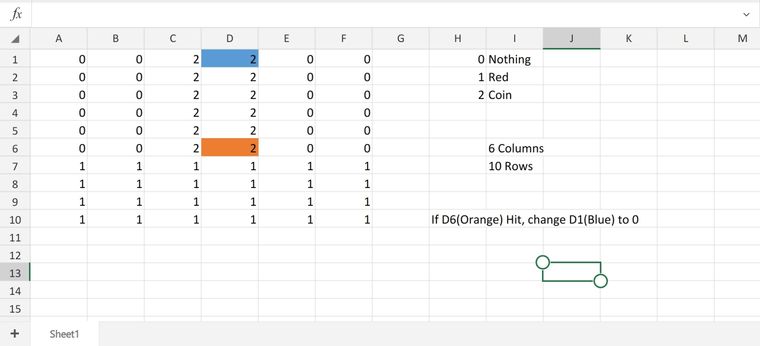
- the "logical layer", mapping out each tile,object,etc as a position on a blank grid, where each positition from x,y represents a trackable and variable location (grid paper and excel is great for this)
- the graphical representation of what may happen "above" that layer where all the creative stuff happens
For your game, assuming we had 6 columns and 10 rows: I would first have a function or routine that determines where the logical layer change will occur for where the collision takes place. With that determined we then have a known position for the collisions X/Y (say the bomb falls 6 positions down) and can perform a for loop checking if state had changed then update the top value in that column from say 2, to 0.
On the graphical layer as part of your draw routine, you can then associate your drawn sprite against the new grid valueDoes that help?

-
uhm.. okay, well thank you!
-
It would have been easier to store the coins in a 2 dimensional array, but since you've used a single dimension the coin above coin[i] is coin[i-width] where width is how many coins are in each row of your display, which is 19 in the case of your yellow coins. So for example if you have a collision on coin[40] the one above it would be coin[21] and the one above that would be coin[2]. Also I agree with @Nisse5 that you've got the columns and rows swapped.
-
Thanks, you know I must have a blind spot when it comes to rows and columns, I've always thought that columns were vertical and rows horizontal. oops!
-
Hi Steve
Awesome project idea and so far it's looking great. I will be using this idea for a video at some point down the line, as this technique is so transferable to other game ideas!
It looks to me like you'd benefit from a slightly cleaner laid out Coins array, using a structure:
rows = 5 cols = 19 array coins[rows][cols] = [ .spr = createSprite(), .pos = {}, .active = true, .falling = false, .hit = false ] // You'll still have to do a loop to set sprite image etc for r = 0 to rows loop for c = 0 to cols loop setSpriteImage( coins[r][c].spr, coinImg ) repeat repeatWith this setup, you have different states a coin can be in, and it's tracked more easily than having multiple arrays for different states. If you want to check a coin:
for r = 0 to rows loop for c = 0 to cols loop if !coin[r][c].active then setSpriteVisibility( coins[r][c].spr, false ) endif if !coin[r + 1][c].active then coin[r][c].falling = true endif if coins[r][c].falling then // Make your coin fall endif repeat repeatJust in case it's not clear, I've written "if !coin[r][c].active". This is exactly the same as "if coin[r][c].active == false".
Apologies that this isn't exactly a solution to your problem yet - I'll be taking a look today in more detail. Will get back to you Steve!
However, in the meantime you might have more success in experimenting with a setup similar to that above.
Thank you to everyone helping in the thread! Also @SteveZX81, I was exactly the same with Rows and Columns... It really doesn't matter which way around you do it as long as you're consistent, but conventionally yes, row is vertical position and column is horizontal position. Rows of columns.
It took @Luke repeatedly shouting "ROWS OF COLUMNS!" at me before it sunk in haha.