Following a path?
-
I should say I can't see it here though
-
Yep I can see it thanks
I once used a string to do a galaga type game for the aliens
"llrrffss etc
Each letter was
L = turn left 5 deg
R = turn right 5 deg
F = go straight
S = anything you want as in any letter could have a response _ fire or change response
So like above just scrolled through the string and adjusted the sprite accordingly
In your case as your only following a predefined path probably could reverse it to draw path that you are following.
Using 90 deg but
I found it was faster to type into a string than put in numbers and play animation -
Yes, it's tedious to type numbers.
Here's what you can do with only 6 numbers in arrays :

And the code :


-
If you share that project I will paste the code in here as text for you :)
-
Just shared it.
-
That's really helpful, thank you so much doumdoum!
-
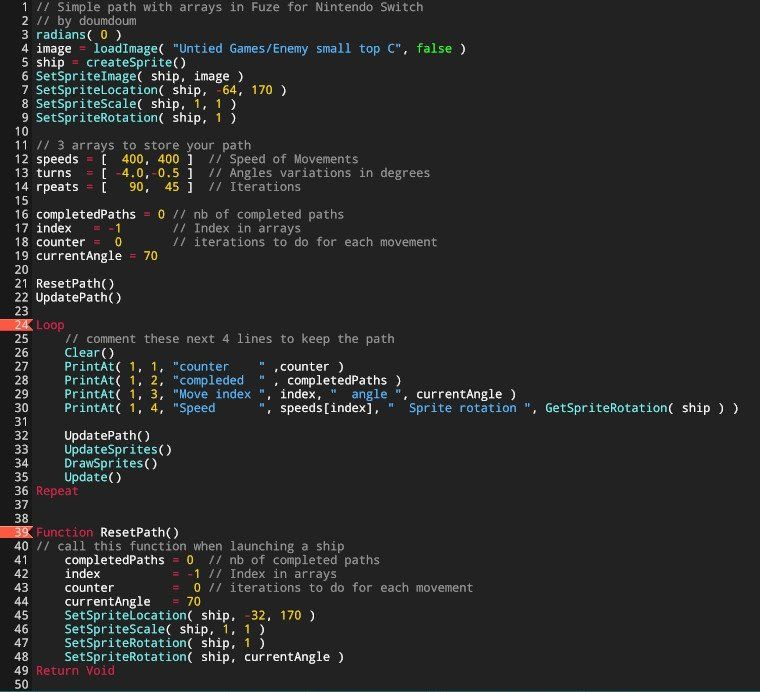
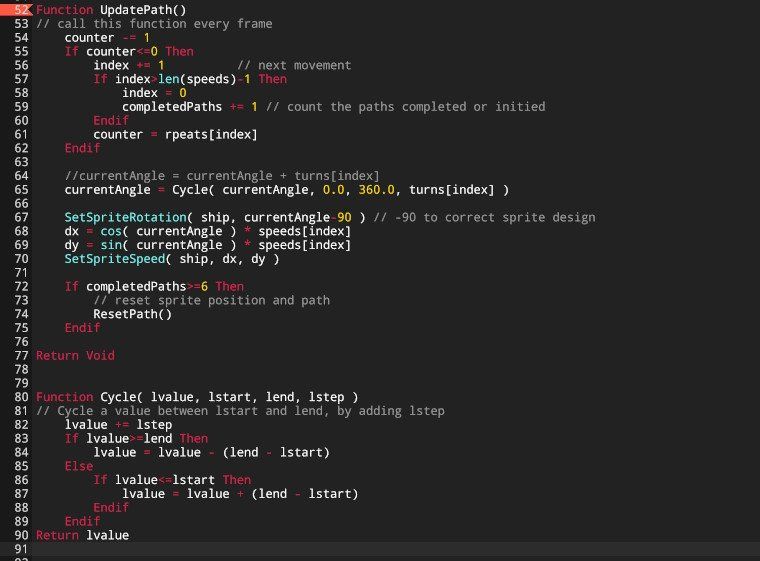
A more copy paste friendly version for you:
// Simple path with arrays in Fuze for Nintendo Switch // by doumdoum radians( 0 ) image = loadImage( "Untied Games/Enemy small top C", false ) ship = createSprite() SetSpriteImage( ship, image ) SetSpriteLocation( ship, -64, 170 ) SetSpriteScale( ship, 1, 1 ) SetSpriteRotation( ship, 1 ) // 3 arrays to store your path speeds = [ 400, 400 ] // Speed of Movements turns = [ -4.0,-0.5 ] // Angles variations in degrees rpeats = [ 90, 45 ] // Iterations completedPaths = 0 // nb of completed paths index = -1 // Index in arrays counter = 0 // iterations to do for each movement currentAngle = 70 ResetPath() UpdatePath() Loop // comment these next 4 lines to keep the path Clear() PrintAt( 1, 1, "counter " ,counter ) PrintAt( 1, 2, "compleded " , completedPaths ) PrintAt( 1, 3, "Move index ", index, " angle ", currentAngle ) PrintAt( 1, 4, "Speed ", speeds[index], " Sprite rotation ", GetSpriteRotation( ship ) ) UpdatePath() UpdateSprites() DrawSprites() Update() Repeat Function ResetPath() // call this function when launching a ship completedPaths = 0 // nb of completed paths index = -1 // Index in arrays counter = 0 // iterations to do for each movement currentAngle = 70 SetSpriteLocation( ship, -32, 170 ) SetSpriteScale( ship, 1, 1 ) SetSpriteRotation( ship, 1 ) SetSpriteRotation( ship, currentAngle ) Return Void Function UpdatePath() // call this function every frame counter -= 1 If counter<=0 Then index += 1 // next movement If index>len(speeds)-1 Then index = 0 completedPaths += 1 // count the paths completed or initied Endif counter = rpeats[index] Endif //currentAngle = currentAngle + turns[index] currentAngle = Cycle( currentAngle, 0.0, 360.0, turns[index] ) SetSpriteRotation( ship, currentAngle-90 ) // -90 to correct sprite design dx = cos( currentAngle ) * speeds[index] dy = sin( currentAngle ) * speeds[index] SetSpriteSpeed( ship, dx, dy ) If completedPaths>=6 Then // reset sprite position and path ResetPath() Endif Return Void Function Cycle( lvalue, lstart, lend, lstep ) // Cycle a value between lstart and lend, by adding lstep lvalue += lstep If lvalue>=lend Then lvalue = lvalue - (lend - lstart) Else If lvalue<=lstart Then lvalue = lvalue + (lend - lstart) Endif Endif Return lvalue -
-
Sorry but my brain is not firing on all cylinders today and I'm struggling to change the code from a single path (one shot fired) to multiple ones at the same time (several shots fired)
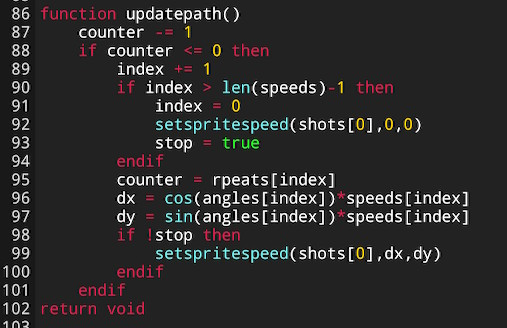
Here is the code for the single one and it works perfectly

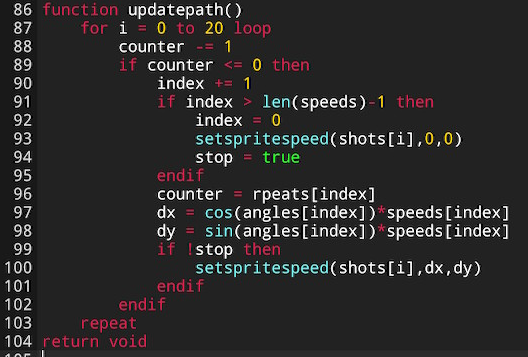
This is my last effort at doing multiple ones via a loop

Which does not work at all, everything goes crazy.I'm obviously missing something here, if someone could give me a hint it would be great. thanks!
-
It is difficult to say without seeing more of the code and knowing what the intention was e.g what are the initial values of index and counter?
Just a minor observation but the array is called rpeats and not repeats is it?
-
Just make sure, that your values will take over into the next shot, when you set them, so for example stop will always be true once it was true for the first time in your loop
-
@SteveZX81 share your code Steve and I will take a look
-
@pianofire okay its shared (named chip) as the code stands it shoots single shots which work fine
dpad to change selection and press 'Y' to shoot.of course when there is one shot on the move and you press fire, that shot vanishes and your new one replaces it. that's why I wanted to add more (up to say 20)
There is no need to fix this but if you wish to look at the code as it is, its there.
-
@SteveZX81 Hi Steve, so I haven't got to the bottom of this yet but one observation is that in the traceshoot function you are only ever setting the location of the pshot sprite (not the ones stored in the shots array) so they will always be starting from -100, 0. I guess that you probably need a shot counter that gets passed into here?
-
in that version of the code yes. in all the attempts I've made to make multiple shots, I have changed all the pshot entries to shots[shotcnt]. but alas no joy.
don't worry about it, it was just a silly game idea anyway ;) -
how are you creating the shots array? and does it by anychance have createSprite() inside the array ?
-
@SteveZX81 Ok no problem. I think that the idea has potential. If I get some more time I might have another look.
-
@Martin The shots array is created like this (and yes)
shots = []
shotcnt = 0
for i = 0 to 20 loop
shots[i] = createsprite
..and then 3 lines for setting the sprite image, animation and scale followed by
repeatThe sprites do show up fine, but don't follow my traces (like the shared single trace code does)
-
OK, that's fine - there is a known issue (IMO) if the sprites had been created a different way so I just wanted to check. As you were...