Following a path?
-
Inspired by Logo or Amal in Amos :
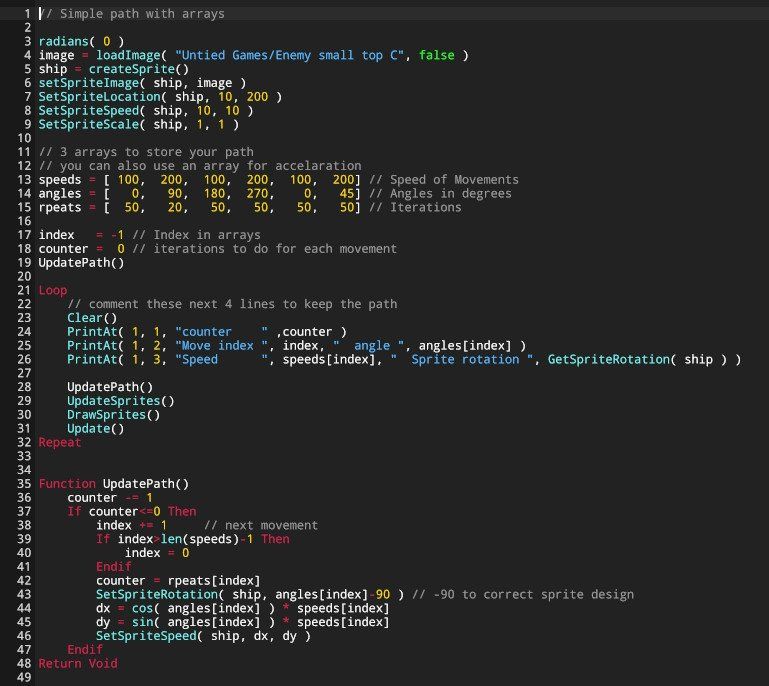
I use 3 arrays to store variations in the path (speeds, angles and rpeats)
rpeats[] is the delay before next movement.
The UpdatePath function changes speed and rotation of the sprite when the counter reaches 0.
And UpdateSprites() does all the job for us.

Can be improved with SetSpriteRotationSpeed(). -
I actually got it working (but in the most horrendous and cringeworthy way possible) but yours is superb!
-
Ah, that's fab and even I can see exactly what's going on with that
-
Thats basically a nice implementation of what I was talking to you about earlier. And I swear I had not read that then !
You can ignore the 45 degree if you want, but why limit yourself? Add more angles!
-
For a galaxian or galaga like path, you can use SetSpriteRotationSpeed() instead of SetSpriteRotation().
Simply use small angles between -4.0 and 4.0.
If you feel adventurous, use Structures or Vectors.I didn't see a SetSpriteAcceleration() command in the doc.
It would be very usefull for smooth movements as in supersprint ... -
-
@SteveZX81
I can't see it is there a video? -
yes its a small 9 second clip. not sure why it's not working for you.
-
It's on twitter I see it now
-
I should say I can't see it here though
-
Yep I can see it thanks
I once used a string to do a galaga type game for the aliens
"llrrffss etc
Each letter was
L = turn left 5 deg
R = turn right 5 deg
F = go straight
S = anything you want as in any letter could have a response _ fire or change response
So like above just scrolled through the string and adjusted the sprite accordingly
In your case as your only following a predefined path probably could reverse it to draw path that you are following.
Using 90 deg but
I found it was faster to type into a string than put in numbers and play animation -
Yes, it's tedious to type numbers.
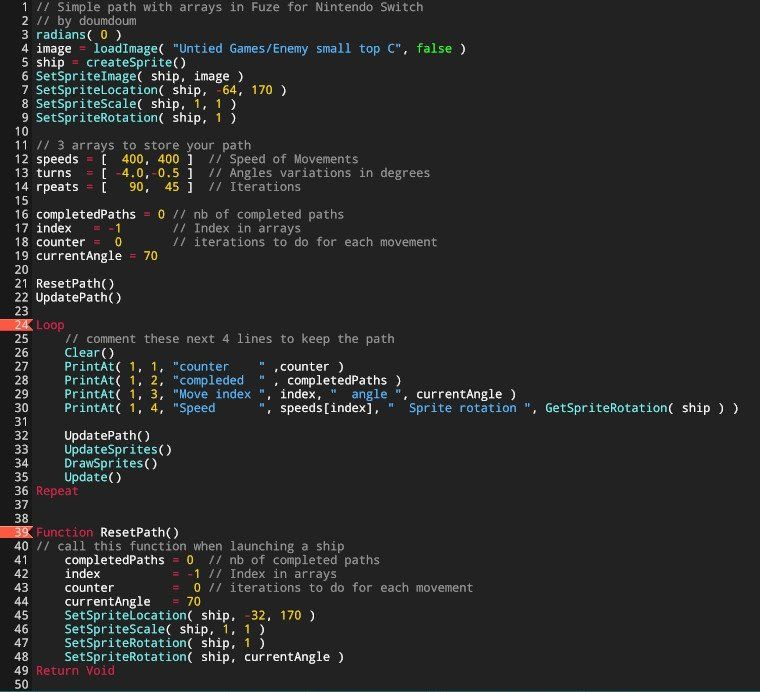
Here's what you can do with only 6 numbers in arrays :

And the code :


-
If you share that project I will paste the code in here as text for you :)
-
Just shared it.
-
That's really helpful, thank you so much doumdoum!
-
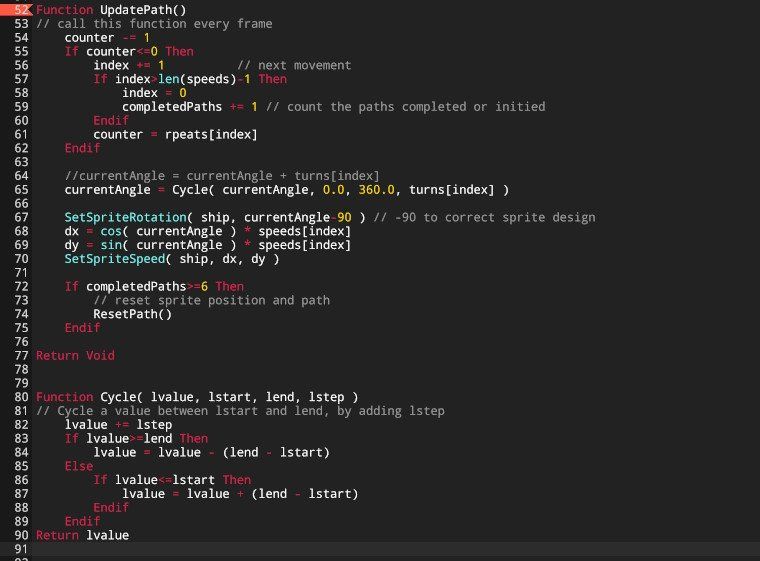
A more copy paste friendly version for you:
// Simple path with arrays in Fuze for Nintendo Switch // by doumdoum radians( 0 ) image = loadImage( "Untied Games/Enemy small top C", false ) ship = createSprite() SetSpriteImage( ship, image ) SetSpriteLocation( ship, -64, 170 ) SetSpriteScale( ship, 1, 1 ) SetSpriteRotation( ship, 1 ) // 3 arrays to store your path speeds = [ 400, 400 ] // Speed of Movements turns = [ -4.0,-0.5 ] // Angles variations in degrees rpeats = [ 90, 45 ] // Iterations completedPaths = 0 // nb of completed paths index = -1 // Index in arrays counter = 0 // iterations to do for each movement currentAngle = 70 ResetPath() UpdatePath() Loop // comment these next 4 lines to keep the path Clear() PrintAt( 1, 1, "counter " ,counter ) PrintAt( 1, 2, "compleded " , completedPaths ) PrintAt( 1, 3, "Move index ", index, " angle ", currentAngle ) PrintAt( 1, 4, "Speed ", speeds[index], " Sprite rotation ", GetSpriteRotation( ship ) ) UpdatePath() UpdateSprites() DrawSprites() Update() Repeat Function ResetPath() // call this function when launching a ship completedPaths = 0 // nb of completed paths index = -1 // Index in arrays counter = 0 // iterations to do for each movement currentAngle = 70 SetSpriteLocation( ship, -32, 170 ) SetSpriteScale( ship, 1, 1 ) SetSpriteRotation( ship, 1 ) SetSpriteRotation( ship, currentAngle ) Return Void Function UpdatePath() // call this function every frame counter -= 1 If counter<=0 Then index += 1 // next movement If index>len(speeds)-1 Then index = 0 completedPaths += 1 // count the paths completed or initied Endif counter = rpeats[index] Endif //currentAngle = currentAngle + turns[index] currentAngle = Cycle( currentAngle, 0.0, 360.0, turns[index] ) SetSpriteRotation( ship, currentAngle-90 ) // -90 to correct sprite design dx = cos( currentAngle ) * speeds[index] dy = sin( currentAngle ) * speeds[index] SetSpriteSpeed( ship, dx, dy ) If completedPaths>=6 Then // reset sprite position and path ResetPath() Endif Return Void Function Cycle( lvalue, lstart, lend, lstep ) // Cycle a value between lstart and lend, by adding lstep lvalue += lstep If lvalue>=lend Then lvalue = lvalue - (lend - lstart) Else If lvalue<=lstart Then lvalue = lvalue + (lend - lstart) Endif Endif Return lvalue -
-
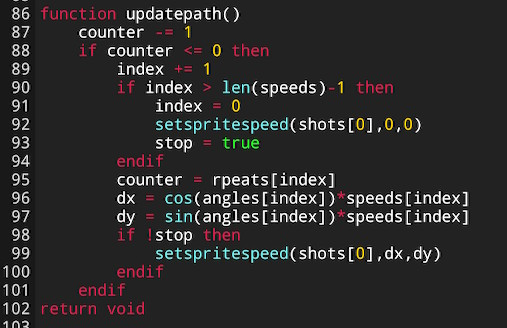
Sorry but my brain is not firing on all cylinders today and I'm struggling to change the code from a single path (one shot fired) to multiple ones at the same time (several shots fired)
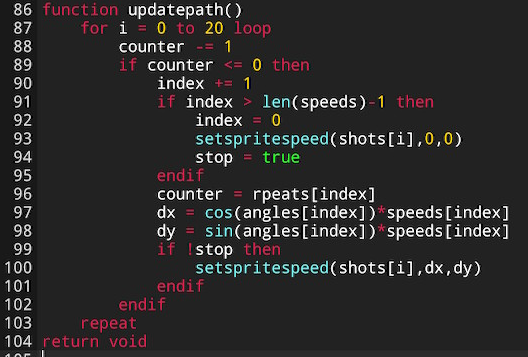
Here is the code for the single one and it works perfectly

This is my last effort at doing multiple ones via a loop

Which does not work at all, everything goes crazy.I'm obviously missing something here, if someone could give me a hint it would be great. thanks!
-
It is difficult to say without seeing more of the code and knowing what the intention was e.g what are the initial values of index and counter?
Just a minor observation but the array is called rpeats and not repeats is it?
-
Just make sure, that your values will take over into the next shot, when you set them, so for example stop will always be true once it was true for the first time in your loop